您是否想要消除WordPress中的渲染阻止JavaScript和CSS?如果您在Google PageSpeed洞察中测试您的网站,那么您可能会看到一个建议,以消除渲染屏障和CSS。在本文中,我们将向您展示如何在WordPress中轻松修复渲染阻止JavaScript和CSS,以提高您的Google PageSpeed分数。
什么是渲染JavaScript和CSS?
每个WordPress网站都有一个主题和插件,将JavaScript和CSS文件添加到您网站的前端。这些脚本可以增加您网站的页面加载时间,并且还可以阻止页面的呈现。
用户的浏览器将在页面上加载HTML之前必须加载这些脚本和CSS。这意味着较慢连接的用户将不得不等待几毫秒更多的时间来查看该页面。
这些脚本和样式表被称为渲染阻止JavaScript和CSS。
试图实现Google PageSpeed分数为100的网站所有者需要解决这个问题才能达到完美的分数。
什么是Google PageSpeed分数?
Google PageSpeed Insights是由Google创建的在线工具,可帮助网站所有者优化和测试其网站。此工具可根据Google的速度测试您的网站,并提供建议,以改善您网站的网页加载时间。
它会根据您网站通过的规则数量显示分数。大多数网站在50-70之间。然而,一些网站所有者感到被迫达到100(最高一页可以得分)。
你真的需要完美的“100”Google PageSpeed分数吗?
Google PageSpeed洞察的目的是为您提供改进网站速度和性能的指南。您不需要严格遵守这些规则。
请记住,速度只是许多SEO指标之一,可帮助Google确定如何对您的网站进行排名。原因速度如此重要,是因为它可以改善您网站上的用户体验。
更好的用户体验需要的不仅仅是速度。您还需要提供有用的信息,更好的用户界面,并吸引内容与文字,图像和视频。
您的目标应该是创建一个提供良好用户体验的快速网站。
我们最近重新设计了WPBeginner,我们把重点放在了速度上,并提高了用户体验。
我们建议您使用Google Pagespeed规则作为建议,如果您可以轻松实施,而不会破坏用户体验,那么这很棒。否则,你应该尽可能多地努力,然后不要担心其余的事情。
话虽如此,我们来看看你可以做些什么来修复WordPress中的JavaScript和CSS。
我们将介绍两种方法来修复WordPress中的JavaScript和CSS。您可以选择最适合您网站的应用程序。
1.自动优化修复渲染阻止脚本和CSS
这种方法比较简单,对大多数用户来说是推荐的。
首先需要做的是安装Autoptimize插件
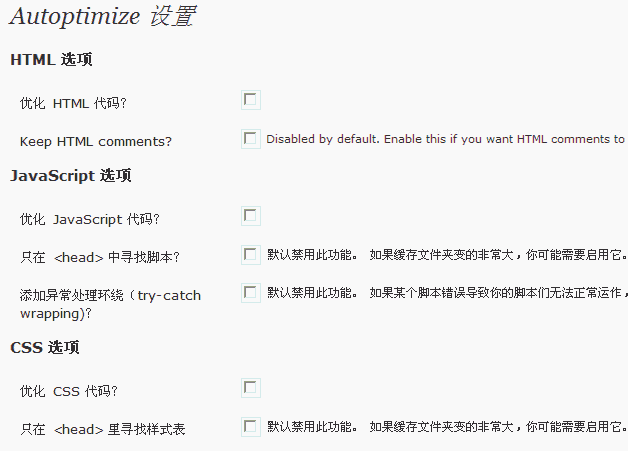
激活后,您需要访问“ 设置”»“自动优化”页面来配置插件设置。
您可以先选中JavaScript选项和CSS选项旁边的框,然后单击保存更改按钮。
您现在可以使用PageSpeed工具测试您的网站。如果仍然有渲染阻止脚本,那么您需要返回到插件的设置页面,然后单击顶部的“显示高级设置”按钮。
在这里,您可以允许插件包括内嵌JS,并删除默认排除的脚本,如seal.js或jquery.js。
接下来,向下滚动到CSS选项,并允许插件聚合内联CSS。
点击“保存更改和清空缓存”按钮保存更改并清空插件缓存。
一旦完成,请继续使用PageSpeed工具再次检查您的网站。
确保您彻底测试您的网站,看看通过优化您的JavaScript或CSS不会损坏任何内容。
它是如何工作的?
自动优化所有排队的JavaScript和CSS的聚合。之后,它会创建最小化的CSS和JavaScripts文件,并将异步或延迟的缓存副本提供给您的网站。
这允许您修复渲染阻止脚本和样式问题。但是,请注意,它也可能会影响您的网站的性能或外观。
2.使用W3总缓存修复渲染阻止JavaScript
此方法需要更多的工作,建议用户已经在其网站上使用W3 Total Cache插件。
首先,您将需要安装并激活W3 Total Cache插件。
接下来,您需要访问“ 性能»常规设置”页面,向下滚动到“缩小”部分。
首先,您需要在Minify选项旁边选中“启用”,然后选择“手动”以进行缩小模式选项。
点击保存所有设置按钮保存设置。
接下来,您需要添加要最小化的脚本和CSS。
您可以从Google PageSpeed Insights工具中获取所有脚本和样式表的URL。
根据建议,您可以点击“显示如何修复”,“消除渲染阻止JavaScript和CSS的内容”。它将显示脚本和样式表的列表。
将鼠标移到脚本上,它将显示完整的URL。您可以选择此URL,然后使用键盘的CTRL + C(Mac上的Command + C)键复制URL。
现在转到您的WordPress管理区域,然后转到Performance»Minify页面。
首先,您需要添加想要被细化的JavaScript文件。向下滚动到JS部分,然后在“操作区域”下将嵌入类型设置为<head>部分的“非阻塞异步”。
接下来,您需要点击“添加脚本”按钮,然后开始添加您从Google PageSpeed工具复制的脚本URL。
完成后,向下滚动到CSS部分,然后单击“添加样式表”按钮。现在开始添加您从Google PageSpeed工具复制的样式表URL。
现在点击“保存设置和清除缓存”按钮存储您的设置。
访问Google PageSpeed工具并再次测试您的网站。
确保您也彻底测试您的网站,看看一切都正常。
故障排除
根据插件和WordPress主题如何使用JavaScript和CSS,完全修复所有渲染阻止JavaScript和CSS问题可能相当有挑战性。
尽管上述工具可以帮助您,插件可能需要某些不同优先级的脚本才能正常工作。在这种情况下,上述解决方案可能会破坏您的插件,否则可能会出现意外。
Google可能会向您展示某些问题,例如优化CSS交付,以提高折叠内容。自动优化允许您通过手动添加显示您的主题的上述折叠区域所需的内联CSS来修复此问题。
翻译:走客